La mission :
Exercice réalisé dans le cadre de ma formation auprès d'Openclassrooms.Dans le rôle d'un intégrateur WordPress chez MyCustomiWP (agence spécialisée dans le développement de thèmes personnalisés).
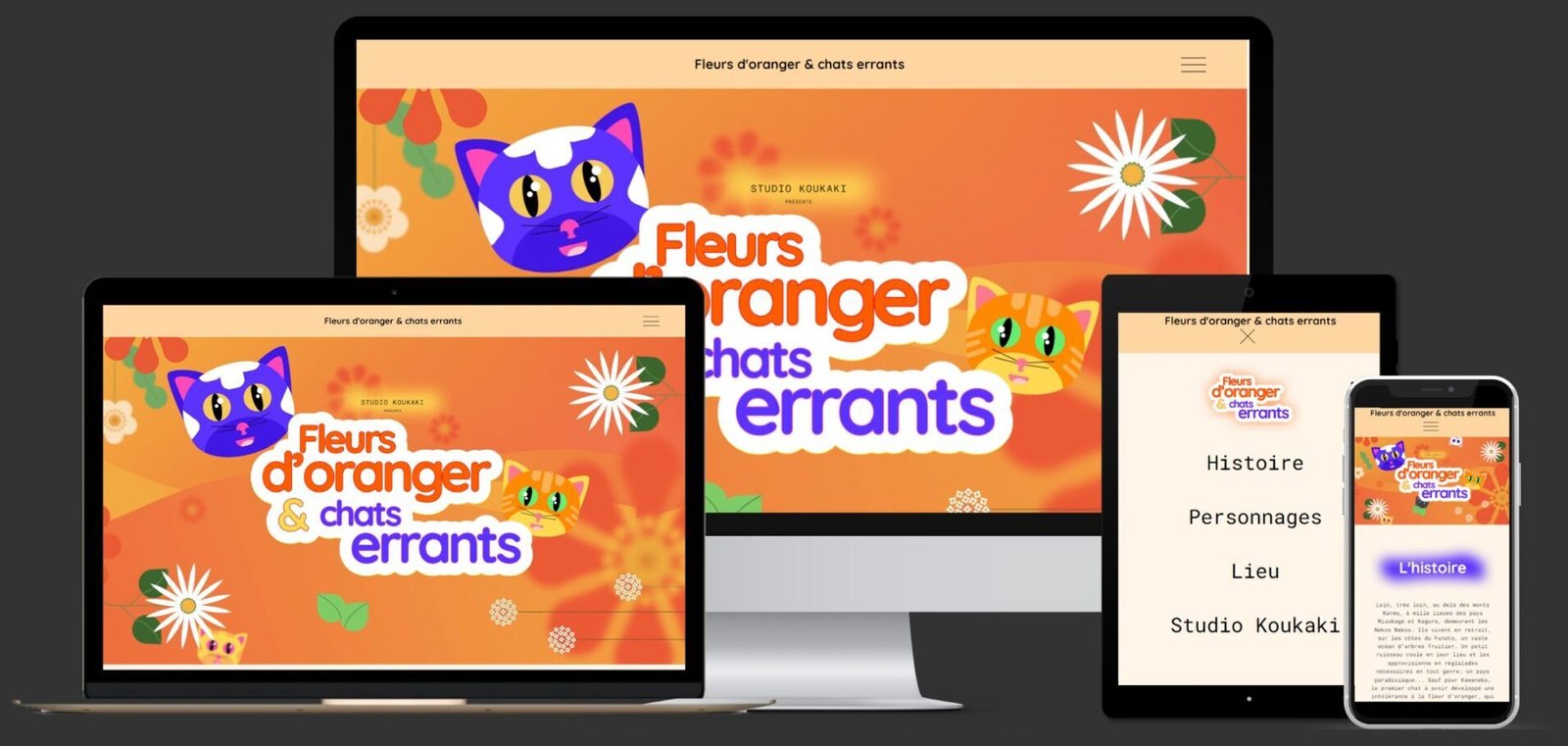
Ma mission était de rendre le site internet du studio d'animation Koukaki plus dynamique, qui, au départ, était statique.
L’UX designer avait créé sur Figma, une maquette et un prototype pour pouvoir visualiser les animations demandés par le studio. Il était demandé de respecter scrupuleusement cette maquette.
Les Grandes lignes de sa réalisation :
Le thème était entièrement personnalisé. J'ai donc créer un thème enfant, à partir de ce dernier, pour ne pas toucher au code du thème de départ.Voici les principales demandes que j'ai du réaliser ainsi que leur solutions :
° Gestion du carrousel des personnages: Utilisation de Swiper JS en appliquant un effet Cover Flow et une boucle infinie.
° Gestion de la modale du menu: création et gestion de la modale avec l’aide de JQuery.
° Gestion de la détection de l’apparition des éléments sur le DOM: utilisation de la librairie Skrollr pour déclencher des évènements uniquement quand les éléments concernés (sections et titres) apparaissent sur le DOM et apparition des éléments avec un effet de fade in.
° Gestion du parallaxe et de l'animation du héro: Utilisation de Skrollr et du SCSS(Sass).
° Gestion de rotation des fleurs: rotation de base gérée en SCSS.
° Gestion du déplacement des nuages en fonction du scroll: gérée par Skrollr.