La mission :
Ce projet, fait parti d’un exercice de ma formation avec OpenClassrooms.Dans le rôle d'un intégrateur WordPress dans une agence web, je suis en charge du développement du site vitrine de Planty, une jeune marque de boissons énergisantes à base de plantes.
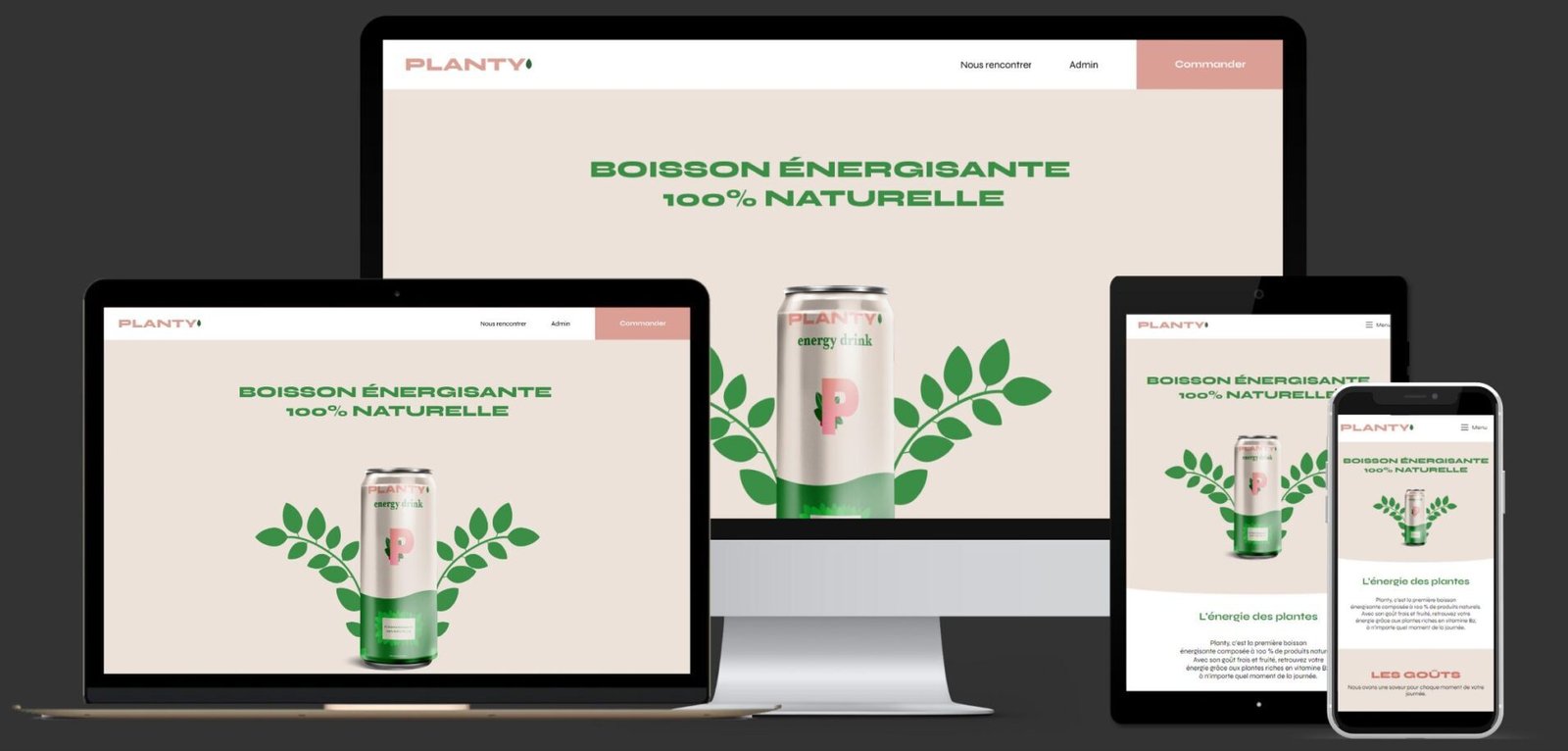
° Je dois intégrer le site vitrine de Planty en respectant la maquette qui est sur Figma.
° Je dois définir le thème de base et les extensions dont je vais avoir besoin pour répondre à la demande du client.
° Le lien Admin qui est dans le menu du header, ne doit être affiché que lorsque l’internaute est connecté sur WordPress. Il est demandé d’utiliser un hook pour le développement de cette fonctionnalité.
° Le site doit s’afficher correctement sur toutes les tailles d’écran, à savoir desktop, tablette et téléphone à partir de 320 pixels.
Les Grandes lignes de sa réalisation :
Après analyse de la maquette et prise en compte de toutes les spécifications fonctionnelles du site, je me suis mis à son développement selon les étapes suivantes :° Installation de WordPress en local et du thème « Océan WP »
° Installation des bases d’un thème enfant et création d'un header et Footer personnalisés.
° Introduction du code du Hook permettant l’affichage du menu Admin dans le header lors de la connexion de l’administrateur.
° Création des pages et de leurs contenues en utilisant le constructeur natif de WordPress : Gutenberg.
° Réalisation du style du site dans le fichier CSS du thème.